30 of the Best Horizontal Scrolling and Sliding Website Design – A Different Approach That Is Here to Stay

Horizontal scrolling is one of the unique types of web design layout. This type of navigation was not really widely accepted but somehow managed to survive and seems to be re-emerging as one of the best web design techniques today. It is a totally different approach compared to the standard vertical scrolling since it is easier to navigate and contents are easier to read.
In terms of usability, horizontal scrolling is a big NO to most of the designers. However there are some designers that implement this kind of layout and still stands out in terms of usability and navigation practices. This can be achieved using modern web-applications, standards, and some creativity to back up the horizontal scrolling navigation.
This kind of technique is very common on portfolio and personal websites because of its uniqueness and it brings out more personality on the artist or if somehow he or she wants to show some deviance against the current web design standards or widely accepted usability practices.
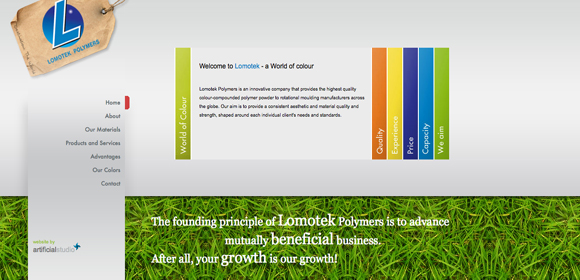
Below are 30 of some good examples of horizontal scrolling or sliding type of layout navigation.


































February 2nd, 2010
A great collection Bono
I love designers who test the boundaries of usability.
February 4th, 2010
Thanks! I’m quite a deviant myself in web design. lol.
February 6th, 2010
My horizontal website: http://www.elastika.org
Thank you
February 6th, 2010
Nice work there Guga! This should be included in my list. 😀
If you guys got some websites using the same you are free to post it!
February 15th, 2010
‘…horizontal scrolling is a big NO to most of the designers’
Perhaps it should be noted, for those unaware, that this is more than just a general observation. Horizontal scrolling goes against W3C’s Web Content Accessibility Guidelines (WCAG). It’s not a problem in most cases; being more relivant to designs for public, charity and larger organisations. However, I’d imagine it’s good to show and understanding of accessibility on a portfolio site if you’re looking to do such work.
Perhaps I’m thinking too much into it, but I’d be hesitant to take this route.
March 19th, 2010
[…] we showed you some of the best horizontal scrolling and sliding website designs and how this approach made it through the line in terms of usability and navigation when […]
August 3rd, 2010
Ive been working on my portfolio website for awhile and im having some trouble. I was wondering if anyone knows any good tutorials on how to make a good horizontal side website like the ones above. Thanks